How To Make An Image Bigger In Photoshop Without Losing Quality
In this tutorial, I'm going to address some things that a lot of people don't know. How to resize an epitome in Photoshop and continue the best quality. Here is what I'm going to cover.
I am using Photoshop CC, all the same the basics employ to every version of Photoshop, although the resize dialog box and options are a flake newer in CC. Don't forget to bank check out the video for a full walk through and expect at the written info below for more details or specific topics.
How to resize an epitome in Photoshop for best quality. Best settings for resizing, enlargements and reductions of paradigm sizes in Photoshop. Ultimate guide to resizing
Showtime of all, I created a examination prototype. This contains, fine lines, thicker text, fine curved lines, gradients and an image and so you can run across the results on unlike types of images. Take hold of the prototype right here to test for yourself. (correct click and save the prototype below).

How to resize an image in Photoshop
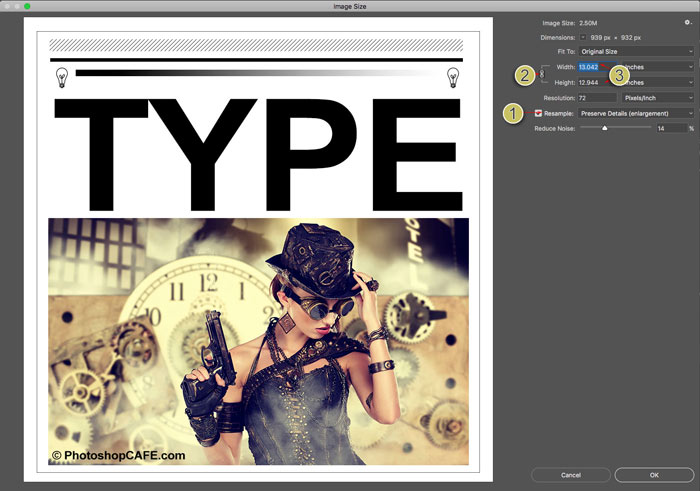
Information technology's very easy to resize an image. Cull Image>Image Size
You will meet this dialog box.

- Make sure resample is turned on
- Plow on the concatenation link if you desire the width and top to change together. If not, plow off the concatenation so that you can prepare your own width and height.
- Choose your new size (you can choose choose unlike measurement units by clicking on "inches")
- printing ok
That's all you need to practise to resize your images. Keep reading for more details on how to become the best results if you are ready for that info.
How is Resolution really measured?
Without overly complicating things, the resolution is what you see on screen or in print. On screen you run into pixels of calorie-free and in print you run into dots of ink. This is where the terms DPI (dots per inch) and PPI (pixels per inch) come from. In an over simplification, you tin think of them equally the same thing, all the same dots refer to print and pixels are a digital display. Many people mistakingly talk about DPI on screen, this is incorrect, just now you will know what they mean. DPI and PPI are both a way to depict resolution .
Yous have heard the terms hullo-resoluton, or low-resolution, or low-res. This ways how dense are the pixels (or dots). More density = more resolution, or detail. If there is not enough resolution (prototype isn't large enough) and so you lot volition encounter a noticeable softness to the paradigm, or even jaggies (likewise called pixelization). Too much resolution, won't impact the image display quality, you lot volition just accept an unnecessarily large file. So let'southward discover the best resolution for your needs.

The goal is to go along the quality as close to the original as possible and this article will show to how to exercise that. This is 1 of the big things that divide the pros from the amateurs, the quality of the final images.
Digital Resolution explained
Every screen has a native resolution, maybe its 750 ten 1334 pixels or 326 ppi as the iphone retina. 326 refers to 326 square pixels fit into 1 square inch of the display to perfectly match the screen size. But a better fashion to measure screen resolution is with overall pixels.
- For example many monitors (HD) are 1920 pixels beyond by 1080 pixels loftier. 1920×1080.
- 4K (Ultra HD) is 3840 x 2160.
- A Catechism 5d Mk4 camera is approx. 30 Megapixels (Mega = a million pixels). 6720 ten 4480 pixels (6720×4480 = 30,105,600 pixels).
Impress Resolution explained
Impress is measured in dots per inch (DPI) (LPI Lines per inch or line screen is used in commercial printing). If y'all accept more dots in a square inch, yous will take more resolution or detail in your print. Typical impress resolution is 300dpi (some inkjet printers print better at 360 or 240 for example, await at your specs). This means that there are 300 dots of ink per square inch or printed material. If your image is less, it will look soft, if its larger, at that place is no benefit as a printer can't print across its maximum resolution. Ok, how to tell if it'due south the right size?
- In Photoshop cull Image>Image size
- Turn OFF resample.
- Enter your target resolution into the Resolution filed, in this instance 300ppi (if you are targeting 300 DPI, PPI is the digital equivalent)
You volition now see that a 939 x 932 pixel image can print at 3.thirteen x iii.one inches and look nice and precipitous at 300ppi/300dpi. If you demand to it print larger you either demand to select a larger prototype or scale the image upwardly (resample).

The problem with sampling up (enlarging) is that yous will lose image quality. The larger you get in, the more than quality you will lose. If y'all need to scale the image down (reduce) and so the quality loss isn't then much every bit result, although yous may need to sharpen an paradigm if you compress it too much (more about that before long).
How to describe an image size
If someone asks for an image of a sure size, just proverb "4×6 inches" or "at 300dpi" doesn't requite y'all plenty information. Sometimes people even get as far as to say "300 dpi at 12Mb," this doesn't aid either because the file size doesn't really have bearing on the concrete size of an prototype considering file compression and file blazon all consequence this. What y'all demand to know id ane of 2 things, either
- The overall pixel dimensions. Say 3000, 4000pixels.
- Provide the target size AND resolution. For case, 4×vi inches at 300DPI/300PPI. (Come across how to crop to an exact size and resolution)
Resizing an Image and Photoshop Interpolation
When you change the size of the prototype, Photoshop has to recreate the pixels. Photoshop needs to know how to jam the pixels together and which ones to throw away when you scale down. It also needs to know how to create pixels when scaling up. This process is calledresampling. When you scale an epitome even by a unmarried pixel, the entire image is resampled or rewritten. This is why creating the image at the right size in the first place is dandy. However, don't fear, Photoshop does a actually great job of resampling and many times you lot volition never be able to see the deviation in quality.
In order to resample, Photoshop has to do some math to know how to recreate pixels. This math is calledinterpolation (in-terpol-ation). Interpolation is important because sure types of interpolation will give yous better results for dissimilar types of images. I'g going to attempt to keep this as not-technical in elementary linguistic communication and guide you to the best options. There were originally iii types of interpolation in Photoshop (here is a not-scientific fashion for you lot to look at them).
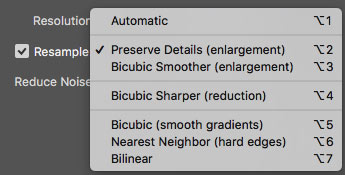
- Nearest neighbor – Think of this as looking at the nearest pixel and matching its color and tone.
- Bi-linear – Retrieve of this equally looking at the 4 surrounding pixels and finding the average
- Bi-Cubic – like looking at the 16 surrounding pixels and finding an boilerplate. But giving more weight to the 8 closest pixels.
Typically bi-linear is best for line art and simple graphics, where are bi-cubic is best for photos and graphics containing gradients, simply wait, it doesn't stop here.

Adobe added ii more types of Bicubic (In Photoshop CS3). They added:
- BiCubic Smoother: Smoothens out artifacts created in enlargements
- Bicubic sharper: Sharpens to bring dorsum lost details while reducing a file
(Come across what features were added in which versions of Photoshop in our complimentary superguides)
There are ii more than options what are they?
Automated (Photoshop CS6) , information technology selects Bicubic Smoother (CS6) / Preserve Details (CC) when enlarging and it chooses BiCubic Sharpener when reducing images. Automatic is easiest most of the time, just continue reading because information technology might not best the best option all the time.
Stair Step Interpolation
There is a "secret squirrel handshake" for experienced Photoshop users "in the know." This secret is often credited to Fred Miranda, for discovering the stair step interpolation. Information technology works similar this, when you enlarge or reduce an epitome, rather than but jump to the concluding amount, scale it upwardly or down at 10% at a time. You will see a marked improvement in your image sharpness and terminal quality IF you are using CS6 or the older interpolation algorithms.
However, on testing I have institute that Preserve Details produces the same outcome as stair step and I hazard a gauge that some of that is congenital into the newest algorithm. This was one of the unsung heroes in the kickoff release of Photoshop CC.
Ok Colin, plenty! Which is the best resizing method to use?
Ok, this is where the rubber hits the road and information technology's a good fourth dimension for you to open the test image into Photoshop and test for yourself. You can also run across me exam it on the video above.
I have constitute for upscaling that Preserve Details works really well for for many images, especially line fine art and graphics images (although for simple line art, sometimes bi-linear yields better results). However, sometimes for photographs bi-linear smoother tin can produce a more than natural (although softer) results which has less halos and artifacts. You tin can always apply some sharpening to the upshot. The results depend on how much you are scaling up the image and also how detailed the image is vs large gradient areas such every bit skies in photos. And then, don't just achieve for machine. Attempt a couple of variations to run across if you can coax better results out of Photoshop, sometimes you can.
Understanding resolution
Check out this commodity I made that explains resolution. Its a elementary explanation of why describing a images as 300DPI, 72dpi etc doesn't mean anything.
Tips for scaling images in Photoshop
Ok, if you are still reading you are either a fleck more avant-garde, or hungry to learn all you can. When yous are scaling upwards or downward images hither are some tips to keep in mind.
- Always view images at 100%, there is no other style to tell the true quality as this is the only magnification that gives truthful feedback.
- Consider resizing the prototype twice, in one case for graphics, and another for photos and then combine the results.
- Employ resize presets if you are scaling images to a set size frequently
- You can use Image Processor pro to batch process a lot of images. File>Automate>Image Processor Pro
- Retrieve the interpolation methods are available for Image Processor Pro, Save For web, export equally, as well as resize.
- If you lot are needing to really enlarge an image look at some 3rd party plugins such as Alien Skins Blow up or OnOne's perfect resize (formally known as 18-carat Fractals) whoclaim they can calibration images up to 1000x and withal keep quality.
Thank you for checking out this tutorial / article. Don't forget to subscribe to our mailing listing (on the superlative right of the toolbar) to be informed whenever I post a new tutorial. I usually practise a tutorial each week which has BOTH a written and a video component to it for your learning pleasance.
The all-time mode to Learn Adobe Photoshop
If you lot are really wanting to get a good grasp of all the goodness in Photoshop, don't waste fourth dimension with tons of disjointed tutorials from "experts" that overlap and sometimes disagree with each other.Your time is YOUR most valuable asset. This is why I put together a comprehensive Photoshop course that teaches you A-Z all in ane place. I first started this in Photoshop 5 and have re-recodred this course 10 times over the by 17 years, perfecting it each time. I believe its the best manner to learn Photoshop and thousands of people would agree with me. Have a look at Photoshop CC forDigital Photographers (Information technology's actually for anyone working with images in Photoshop) Over 100 lessons and thirteen hours of valuable inside information. It'southward plain-english and so anyone can sympathize information technology likewise as the real-world techniques used by experienced pros. All the lesson files are included and so you can follow along with me, step by step. Total threescore money back. Grab in the instant Download or DVD right now.
Cheers guys!
Check out more tutorials on PhotoshopCAFE!
Colin
Source: https://photoshopcafe.com/resize-images-photoshop-keep-quality/
Posted by: blackwhold1969.blogspot.com

I never knew any of this! I recall some tutorial saying something about Bicubic being a skilful choice in many instances, only, that was it! LOL Give thanks you lot very much!
Su
I apologize that a few of the comments accept been deleted. Considering of some technical issues I had to reupload this folio.. Feel complimentary to repost
Nice
all sites postig topics about make an prototype larger, what nearly it making information technology smaller without losing quality, i still looking for a good video or a articl since hours but not luck still -__-
Bicubic sharper for reducing
what I am trying to do is make the image of a lady smaller before I place it on the new back round, and so it looks like it fits the scene, Im not interested in reducing the size of the finished new prototype on new back round
any thoughts on that subject
I love your vid "how to make a composite "
but my question if I wanted the soccer thespian to be smaller to fit the dorsum round
HOW
Thanks IN ADVANCE
Nich Mast
Press Ctrl+T and elevate the corner to change the size
The lesson is an centre opening for the beginner similar me. Thank you.
I had a query we are now living in responsive era, so the images that we apply in web are scale up for big screens and the same images are scale down on small device so there an idle option for such situations BiCubic Smoother, Bicubic sharper,etc.
When designing you make the image at the largest size it will be needed, the browser will resize it from in that location.
Thanks for explaining the resolution, in such particular only, I got stuck on one line "If you need to scale the image down (reduce) and then the quality loss isn't and then much equally issue, although you lot may need to sharpen an image if yous shrink it besides much (more virtually that soon)."I am waiting More virtually that soon 🙂
Its covered in the resizing an Image section
Bicubic sharper: Sharpens to bring back lost details while reducing a file
Suppose we have to resize unmarried paradigm which has both (small) text and picture and the paradigm is calibration down on small-scale device and scale up on big device, and then is resample the idle selection, if yep and then nether resample which option to consider Bicubic sharper or Bicubic smoother or Preserve detail ?
Thanks just i am still facing issue, i created a logo of 1187X360 only my theme have a logo infinite for 260X80, when i save for web devices is blur.. i am looking for a solution.
regards
MJ
My concern is trying to save a panorama of 8 or more images combined, which makes the file QUITE LARGE (+4Gb), sometimes PS won't even let me salvage the file. What'due south the best saving method would you suggest for these instances? Thanks in advance for your respond!
Relieve these every bit PSB format, they can handle larger files
Thank you for the help.
I am entering a photo into my starting time competitive exhibition. The image is a composite of 16 individual images stitched together. The combined image dimensions are: xi,124 x 18,719 pixels. I accept ii tasks to achieve and I would appreciate your guidance. one. To submit the image for jury, it needs to exist a maximum of 3mb and the shortest dimension must be at least 1200 pixels. They volition print the prototype on paper (don't know what kind of paper or the dpi printer setting) for judging. I am guessing I should resize the prototype to maximize its quality just your comments about the epitome becoming soft suggests for such a large resizing the sharpening needs could be meaning. Do you lot have any suggestions to maximize the quality of this image file beyond the guidance you accept provided? 2. If my image is selected, I will need to print for brandish at the gallery. My original dimensions would theoretically allow an paradigm of 36″ x 54″ at 300 ppi. Given the image is stitched do you know if in that location is any risk of the boundaries beingness visible if printed at the max? Equally a stitched epitome, would I exist wise to engage in some image reduction to maximize the crispness of the composition? Any guidance would be greatly appreciated.
If its stitched properly, there shouldn't be any visible seams.
i want to create a tarpaulin that have a size 9 height 30 width whats is the best resolution?
I would ask the printer who is going to print it, what their specs are, they can vary widely, deepening on materials, coating, type of printing etc.
Hello i'm working on ads and then i made one artwork size 1080×1080 and i have to resize this same to more 86 different sizes like example 200×100, 300×250, 160×600 and more and then i'm looking for easy way to practice it considering at present im making all from beginning every each size theres whatever way i can do quick without making from the scratch. thank you for your help in advance.
use actions
I'yard doing a banner for the front of a counter at one of our facilities, and the dimensions are 134″x58″ (WxH), which is what I set the image size as when I started the projection. Halfway through the project though, I'thousand getting pretty annoyed with how much the massive file seems to be slowing downward my meridian of the line Macbook Pro (purchased in 2017). I take never heard the fan run on this thing until now.
I am wondering if I make my layers smart objects, so resize the paradigm downward to a more manageable file size, will I then be able to overstate it back up once information technology is ready to go to the printer without losing quality? I experience like this should piece of work, especially if I make the current, edited layers smart objects, but kind of want to confirm earlier I waste 5 hours of work…
Make a copy and test it, just yous shouldn't lose anything if y'all are in smart objects. But exam it
Hi Colin, I have an image save to a PNG and the quality looks great. When the spider web programmer resizes it smaller to fit the space provided in our website, the prototype quality becomes really poor. Is in that location a way we can keep the quality high?
your freelancer is probably over compressing the image. Peradventure give information technology to them in the size that's needed for the last
I wish I would have plant your informative website sooner! I accept read so many piece repast tutorials and I just get more confused. Such as 1 recommendation for print was to only utilize 600 DPI for printing any photo! I never heard of this and the manner the person described that 600 was the best and using anything else you were basically a loser in the photography field. Your explanations are articulate and easy to follow. Thank you lot. I volition be following and looking forrard to some of your courses. For sure situations I only need a refresher on the process.
Overnice commodity. From my feel in impress production, I have constitute that if you first determine the proper monitor resolution and set that in Photoshop (generally it shouldn't be set at 72dpi) viewing your image at print size is a bit more than accurate as to what you lot volition end up with (since no one will e'er see your epitome at 100% monitor size). So for case, I have an Apple Thunderbolt monitor which has a display resolution of 2560×1440. If you measure the actual width of the screen (in this instance 23.4in) and divide 2560 by that number you get a screen resolution of 109. Yous and so enter this into the screen resolution box under Units and Rulers in Photoshop preferences. And then when yous cull view print size, your image should measure exactly to its final print size. In my opinion this is a more than authentic fashion to determine if your upsampling volition look ok as a 100% monitor view shows way more item than the human being center can see at the size the image will be printed.
hello
I am reducing icon size 24×24 to sixteen×16 my file is pixcelate what should i do to fix this trubble
Use the downsample option
Hi,
I'm exctracting artwork from PSD/PSB files. Sometimes the size of file gets too high, say 48mb for a 5000×3500 pixles jpg. I demand to lower the epitome size to 10mb in aforementioned resolution (5000×3500) while keeping images quality. And setting file on Prototype Option even on smallest and everyman quality (0/one) when saving it won't subtract the size and it's withal over 40mb.
Hi Colin
Smashing column!
What is the max size (%) you lot should scale upward an paradigm earlier interpolation no longer helps with resolution.
I've always set a 400% limit.
Thanks!
I'm reluctant to put a number on information technology because it varys from epitome to prototype.
what is resolution?
Hi, I'chiliad trying to resize an image to fit the banner of a website. The dimensions are 1920×460, so understandably the image is stretching to fit the dimensions. Is there whatever way to hibernate the stretching? Or is it but an unfortunate side effect? Thank you in advance
You could pad the paradigm with a solid color or repeating blueprint and gear up the image to absolute rather than relative sizing. Don't ask me how to do that though, google the CSS 😉
How-do-you-do Colin
Thank you for an informative article. I'm trying to resize images to use on a HD monitor, like you've mentioned:
"For example many monitors (HD) are 1920 pixels across by 1080 pixels high. 1920×1080" with these exact sizes or the brusque size may be less than 1080. But what I find is that when information technology resize automatically the pocket-size size is e'er bigger than 1080 and when I resize the pocket-sized size to fit 1080, the prototype is distorted. How do I foreclose the distortion and proceed to the "rule of 1920×1080 (or less)?
Thank y'all
Also to mention when I resize my images to 1620×1080 information technology is perfect, no distortion.
Hi Colin,
I've been a fan since taking your online courses for Photoshop and Illustrator. I demand to effigy out the resolution when I resize images for use in Pan & Zoom effects. In the SD days when screens were 72 dpi information technology wasn't a trouble, merely now, I am often given small digital downloads of images to work with and the project is never less than 1920×1080. I've been eyeballing at 100% but would like some guidelines from a pro. Thanks!
Cheers for the nice article nigh scaling upwardly/down pictures. Unfortunately, you've got the math of the resolution office totally wrong. E.g. 300dpi is definitely not 300 dots per square inch simply 300 pixels per (linear) inch. For square inch it is 300×300=90000 dots per foursquare.
Hi Colin:
Well described. However, what I still accept difficulty understanding is how to size images for use on my website. Primarily, I think, because it depends on the resolution of not only my screen but likewise in the real earth where everyone views my site on unlike devices with different resolutions. How do I resize images ie. ingather to fit a given space – full frame – when I don't know what the size of that space / container is?
BTW, we've long used 72 ppi as the criterion for resizing images for viewing online. However, some fourth dimension ago I read that nearly monitors today are more than probable 95. What practice y'all advise?
Another great tutorial Colin.
Do you utilize photoshop to resample a epitome upward or do yous use some other program and is there a better culling to photoshop? I would similar to know what you recollect.
I use Photoshop. Alienskin accident upward was pretty good in the twenty-four hours along with 18-carat Fractals, I don't know if they even exist anymore or what names they are now using.
Hi Colin,
I need a scrap of help.
I accept a product prototype that requires spider web resizing for a customer and they would similar to the image to be at 72dpi.
When zoomed in 3 times, the image will appear slightly blurry, is there anyway around this?
Appreciate your respond!
Hi
I desire to convert JPG and PNG size to WEB size ( 250×300 and 728×90) How can i practise this with PHOTOSHOP? I tried merely i have bug. Cheers very much in advance
Save for web
Hi Colin, Thanks for this article. It sounds sensible but didn't work with a pesky paradigm I'thou trying to downsize for the spider web . It is a kookaburra graphic in high res (from Adobe vector stock) that, when I effort to reduce it from 3800 10 4000 odd px to 200 x 210 px, using bicubic sharper, looks like total rubbish. I blame Photoshop. Any thoughts on what might accept changed or what I'm doing wrong would be nearly appreciated!
If its vector art, try a unlike resize setting, bicubic sharper prob isn't best option. Also if its vector, y'all should calibration it in illustrator
Hi Colin, Thanks I'thousand a new subscriber to your channel. I am setting up files in Photoshop to send to the printer. Volition the quality still be optimal if I send a 24 x 36 inch file to the printer and they impress it to the much smaller iv x half dozen″ size as well equally the big print? It's the same aspect ratio. Many Thanks
You might have to experiment. My guess is it will look better in PS because it does better interpolation (resizing) But perhaps your impress tin can do it well also, you would take to try both and run across which looks best